New Processing sketch: glowMotes01
See the goodness over on its page…
See the goodness over on its page…
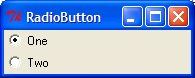
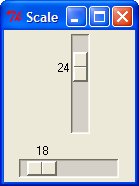
Over on my Python Wiki, I’ve started making a ‘visual guide to Tkinter widgets’. I’ve found a lot of good online Tkinter reference, but nothing with pictures… so I figured I’ll make my own  I find this to be a good exercise when first learning a new UI system, plus it makes for a nice quick-reference when authoring them later.
I find this to be a good exercise when first learning a new UI system, plus it makes for a nice quick-reference when authoring them later.
As an asside, I’ve also started this process for Maya’s Extended Layer Format (ELF) UI system on my Mel Wiki HERE.
See the growing Tkinter widget list HERE, but a few examples are pasted in below:



etc…
Based on my previous post of researching viable applications to make a simple game in, I decided to delve a bit into PyGame.
Since my brain is so heavily inundated with making Processing sketches, I based the code structure around core Processing concepts (setup() function, draw() function, etc). While it’s probably not the best solution for writing a PyGame app (the liberal usage of ‘global’ calls), it does actually run, which is all I wanted 
What does it do? Spawn a bunch of random circles and have them bounce around the screen. Exciting? Not very. But, you gotta start somewhere 😉
# pyGameTest02.py
# Eric Pavey - 2009-04-06
# Writing a PyGame app that emulates the general program layout of a Processing sketch.
# Makes a bunch of random circles bounce around.
import pygame
from pygame.locals import *
import random
RES = [640, 480]
MAXCIR = 128
window = None
screen = None
circles = []
class Cir(object):
# Make our circle objects
def __init__(self):
self.xPos = RES[0]/2
self.yPos = RES[1]/2
self.xDir = random.choice([random.uniform(0,2),random.uniform(-2,0)])
self.yDir = random.choice([random.uniform(0,2),random.uniform(-2,0)])
self.radius = random.uniform(8,64)
self.width = random.uniform(2,8)
def move(self):
self.xPos = self.xPos + 1 * self.xDir
if self.xPos + self.radius/2 + self.width > RES[0] or self.xPos < self.radius/2 + self.width:
self.xDir = self.xDir * -1
self.yPos = self.yPos + 1 * self.yDir
if self.yPos + self.radius/2 + self.width > RES[1] or self.yPos < self.radius/2 + self.width:
self.yDir = self.yDir * -1
def draw(self):
# must make all vals int:
pygame.draw.circle(screen, Color('white'), [int(self.xPos), int(self.yPos)], int(self.radius), int(self.width))
def run(self):
self.move()
self.draw()
def setup():
# Initialize startup parameters
global window
global screen
pygame.init()
window = pygame.display.set_mode(RES)
pygame.display.set_caption('PyGame Test 02')
screen = pygame.display.get_surface()
screen.fill(Color('black'))
def draw():
# Run main loop:
global screen
global circles
run = True
while run:
screen.fill(Color('black'))
for c in circles:
c.run()
if len(circles) < MAXCIR:
circles.append(Cir())
pygame.display.update()
for e in pygame.event.get():
if e.type == QUIT:
run = False
break
if __name__ == "__main__":
setup()
draw()
I’ve been wanting to do a simple interactive game for some time now. Conceptually, it’d not be very complex, and stylistically, look like childrens drawings.
I’ve been teaching myself Processing for some time now, and am fairly well versed scripting in Python via my day to day tasks working in Maya.
Processing seems like a good medium for this, and I’ve seen some fairly complicated games written in it recently. But it’s strengths are based more around making good quality ‘generative art’ (in my opinion), rather than full-featured game applications. Plus its provided IDE (coined the ‘Processing Development Environment‘) doesn’t seem robust enough to handle larger scale game dev. And… I really don’t feel like tackling installing Eclipse, learning more about Java, and getting Processing to run in that (but it would be a more viable option at that point).
Python has a very extensive library called PyGame, that seems like a real contender. Since I’m (currently) only interested in doing a 2D side-scroller, this could be the method of choice.
However, lately I’ve been researching Blender. It’s a full featured 3D DCC that’s both open-source and based entirely on Python. Furthermore, it comes with it’s own built-in game engine. I find this whole package very attractive, but as of yet have no experience with it.
Finally, most robust (seemingly), but something I have the least amount of experience with, would be Microsoft’s XNA Game Studio Express. You can use Visual Studio Expression Edition to author it (I believe this is in C#), and then play games directly on your Xbox 360. Very slick. But the most learning required. More info at that XNA Creators Club.
So time will tell! But the best part is whatever I choose, I still win. Good fun.
I process a lot of paths. Some of these paths are entered by hand, by a human. Other paths are machine generated by some tool. Sometimes the tool will respect the case entered originally, other times it makes everything lowercase. Based on these combinations, you could be dealing with two paths that are the exact same (location on disk), but some have upper-case characters defining part of their name, and others, lower-case text. If you need to process these paths, and change them from one relative path to another, these case inconsistencies can become a real pain. Below is one solution around the issue. I’d be interested to see others 
Using re.findall, we can search in a string. But what really helps is re.IGNORECASE. This gives us a matching string based on the case of the source string, which we can then use to replace with later using the .replace() string method:
import re
srcPath ="c:/my/path/wIth/mIxeD/case"
match = "/with/mixed/"
replace = "/normal/"
resultPath = ""
try:
sourceCaseMatch = re.findall(match, srcPath, re.IGNORECASE)[0]
resultPath = srcPath.replace(sourceCaseMatch, replace)
except:
pass
print "Result: '" + resultPath + "'"
# Result: 'c:/my/path/normal/case'
This is also posted on my Python Wiki